PostNL
Introduction
PostNL needed a modern app and website where people could track their parcels. In addition to tracking parcels they also were looking for more efficient ways of sending parcels (for consumers) - how could we support and improve this process online?
PostNL had a couple of clear business goals- one of them was to improve their ‘hitrate’. Hitrate means the percentage of parcels that get delivered successfully the first time. An improved hitrate would increase profit and customer satisfaction.
My role
Essense BV, the design agency I worked for at the time, got hired to do the UX for the mobile app and website. I was the design lead for the mobile app (iOS and Android). My team consisted of a visual designer, a ux copywriter and service designers. Together with two software development companies and QA we formed the product team for PostNL.
On one hand, I worked closely with the main stakeholders from PostNL to constantly refine our roadmap, based on insights and business needs. On the other hand, I managed our UX team and worked closely with the developers and QA on continuous delivery.
Design Process
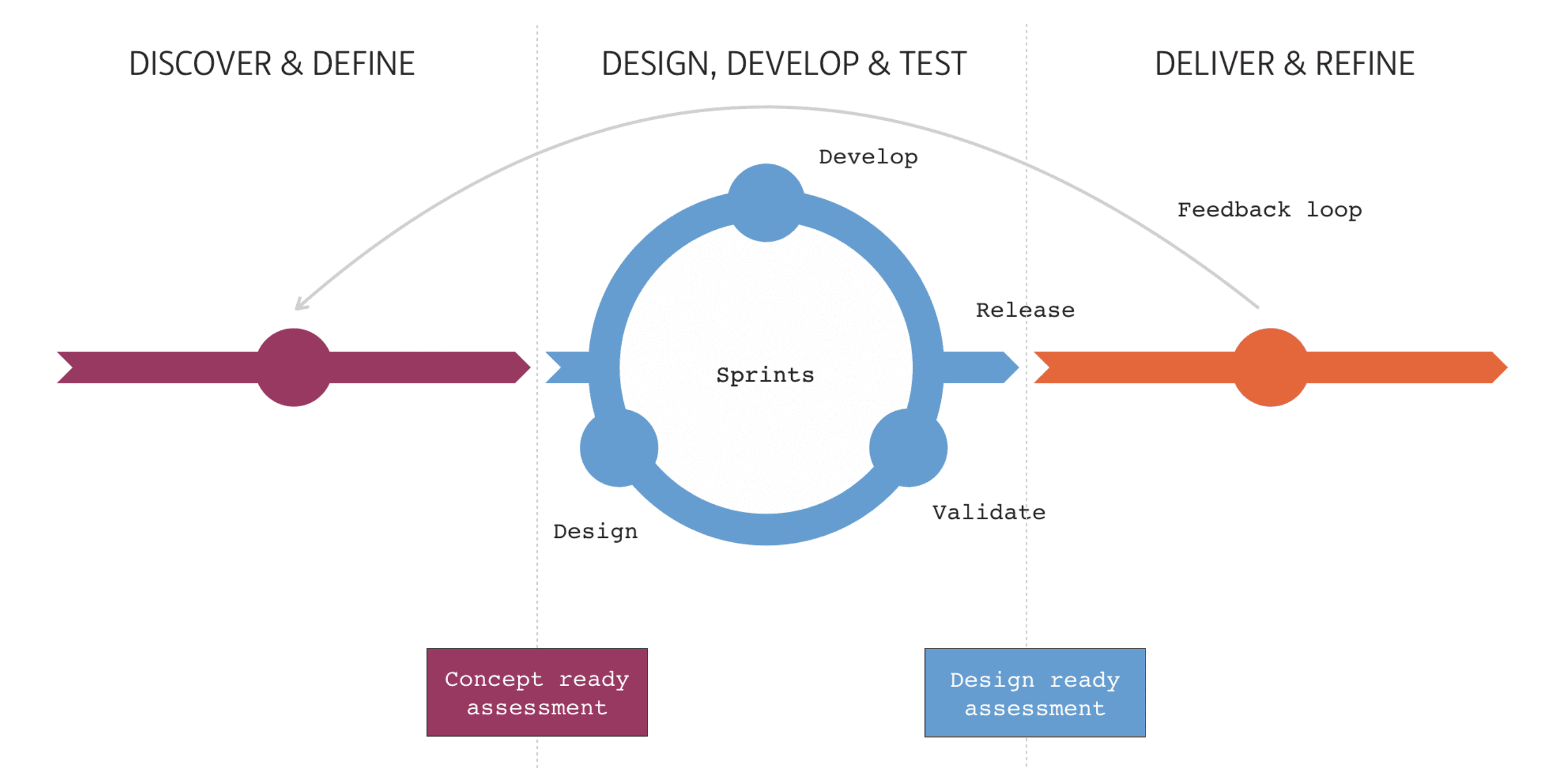
High level product design / delivery process.
Discovery
Although the pressure was high to deliver something as quickly as possible, we started off with an extensive discovery project as all the customer insights we had at the start were more or less based on gut feelings and personal anecdotes.
I created a couple of concepts in Axure and with those we ran a bunch of interviews in order to get proper insights. Some issues that were mentioned / observed a lot were:
People want to keep track of their parcel at all times and get stressed out when the information is wrong or incomplete.
People hated the ‘whole day’ time slot as often they didn’t dare to leave the house, or even go to the bathroom, as they were afraid that they would miss the delivery. This could be extra stressful for important parcels such as birthday gifts.
People didn’t always like their parcel to be delivered to a random neighbour.
Once our sprints were underway we organised a user research session with customers every sprint. This way we could build a solid base of insights which would feed our roadmap.
Besides running user studies I would also collect insights from feedback we got via the app (and website). I also listened to recorded calls to customer service on a regular basis.
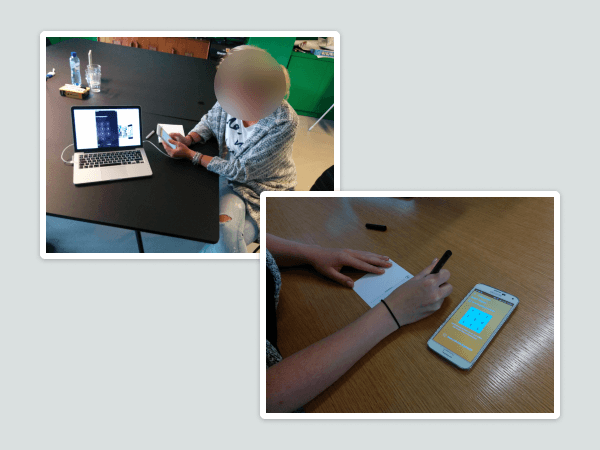
User Research sessions for the PostNL app.
Friendly User Pilot
For more novel ideas we created a friendly user group of around 1000 active users. These users would get a Beta version of the Track & Trace app and would be informed of new features that they could then try out, and give feedback on.
All users in a specific delivery area would see an invite in the app to join the Beta group. Once they signed up, we would provide them with a Beta version of the app. Besides new features to try out, the app also had an option to chat with us. To be able to react quickly to chats we made sure there was always someone available for 6 days of the week (excluding Sundays) from morning till evening.
To chat with users but also track their behaviour in the app we used Intercom. This also allowed us to segment users and do targeted research - for example we could send a quick survey to each user who would receive a parcel from abroad during a certain time period. This helped us build a rich set of user data and get answers to crucial questions.</p>
EXAMPLE - TRACK YOUR PARCEL
One of the most important experiments we ran with the friendly user pilot was the ‘track your parcel’ feature. Up until then, users had to rely on a time slot, which could vary from 2 hours to a whole day. Offering a way of tracking a parcel’s arrival time more precisely would improve user satisfaction a lot. But there were many complicating factors to take into account. A couple of them were:
Delivery drivers were not keen on being tracked in real time, for various reasons.
A delivery driver would not follow a logical route, so making a prediction when a driver would be where was tricky.
PostNL’s back end and logistical systems needed to be adapted for this improvement.
With all these issues in mind, we decided on a lightweight, but fully functional pilot, to discover the impact it would have on the customer and the delivery driver. Delivery drivers who were not comfortable with the feature could opt out of participating.
Parcels were tracked and insights gathered from our 1000 users strong test panel over a period of 2 months. From this we learned that our pilot version had a bunch of hiccups, mainly around displaying the tracking information on the map. The ability to track one’s parcel was received very positively.
We ran another test with an improved version based on the feedback we received. After this pilot it was decided the feature was mature enough to be rolled out to all users. It is now available in the app since 2019.
Define
Each quarter we (myself and the stakeholders from PostNL) would completely revise our roadmap and adjust our big themes and epics if needed. Adjustments were based on lessons learned, (new) insights and business goals. This way we kept our roadmap relevant. It would be easier to manage and meet expectations, as ideas that were either hard to realise or dead in the water would be removed.
I would create concept sketches & scenarios of these longer term goals. This would help others in the team understand the ideas and add to them. Some of the concepts were then tested with users and further refined (or thrown out).
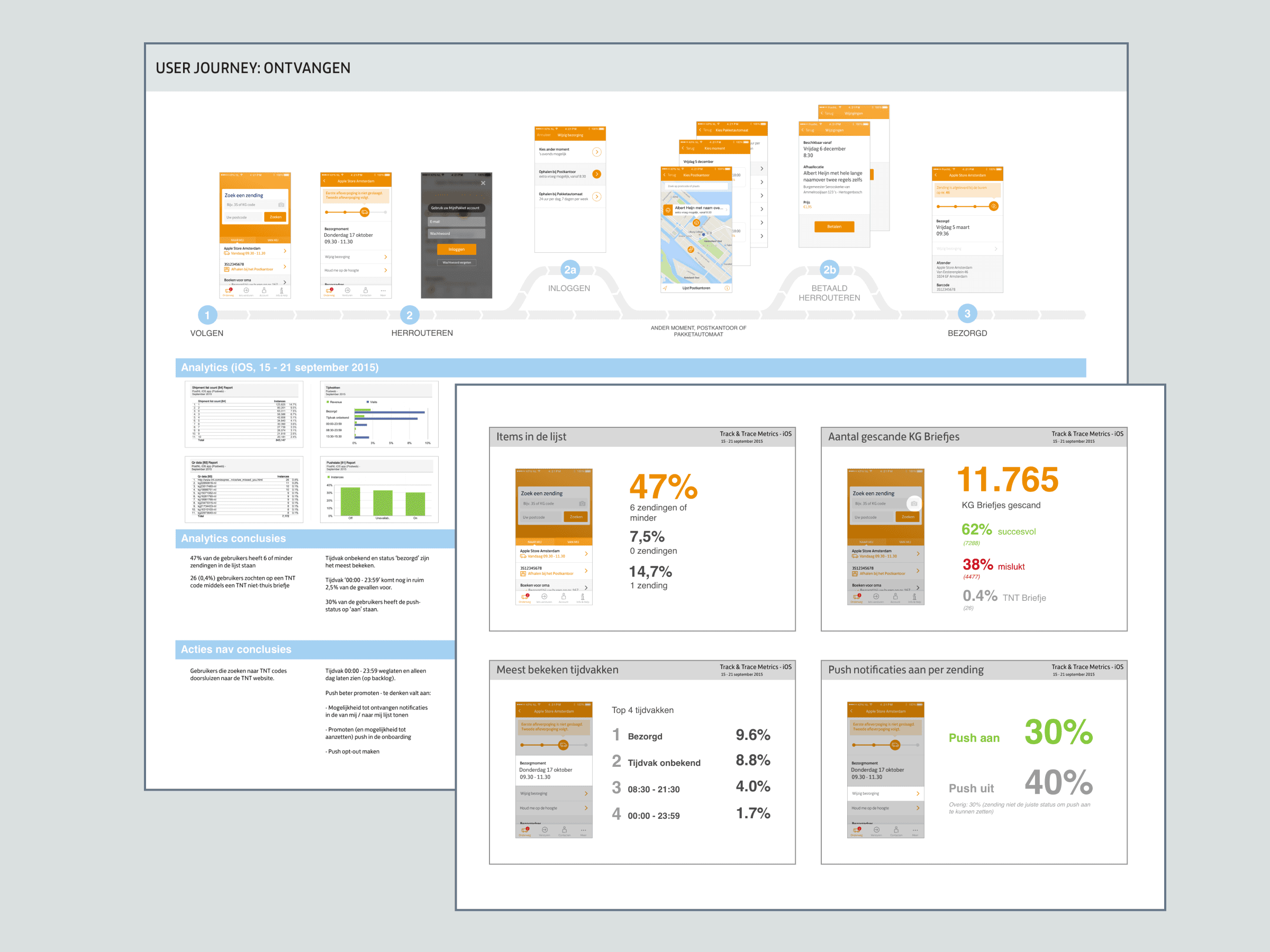
With our service designers I worked on user journeys - they would keep track of user sentiments and research findings in the ‘as is’ journey. The ‘to be’ journey visualised the ideal situation we wanted to work towards.
The concept sketches also helped in defining what steps we roughly would need to get to the end goal, how it was related to other features and what we needed to do first to get something working that would also add value for our customers.
Hypothesis & Metrics
For each big feature we would define a hypothesis and create a set of tracking events. Before going live these metrics would be tested so that we knew they would actually deliver the data we needed. For this we used Google Analytics and Adobe Omniture.
PostNL Metrics Dahboard Snapshot
Every week I would do a quick session with our data analyst to go through the latest findings, and use the information to further refine our roadmap and sprint planning if needed.
Design & Develop
For the sprints we (UX, Development & QA) followed an iterative process where we would start off with rough sketches of flows, build a first experimental version, play with it, tweak it, refine it etc, until we had something we would be happy about.
For the UX, I worked closely with our visual designer, who would handle the illustrations and pixel perfect designs, whereas I would work on the information architecture, behaviours and flows.
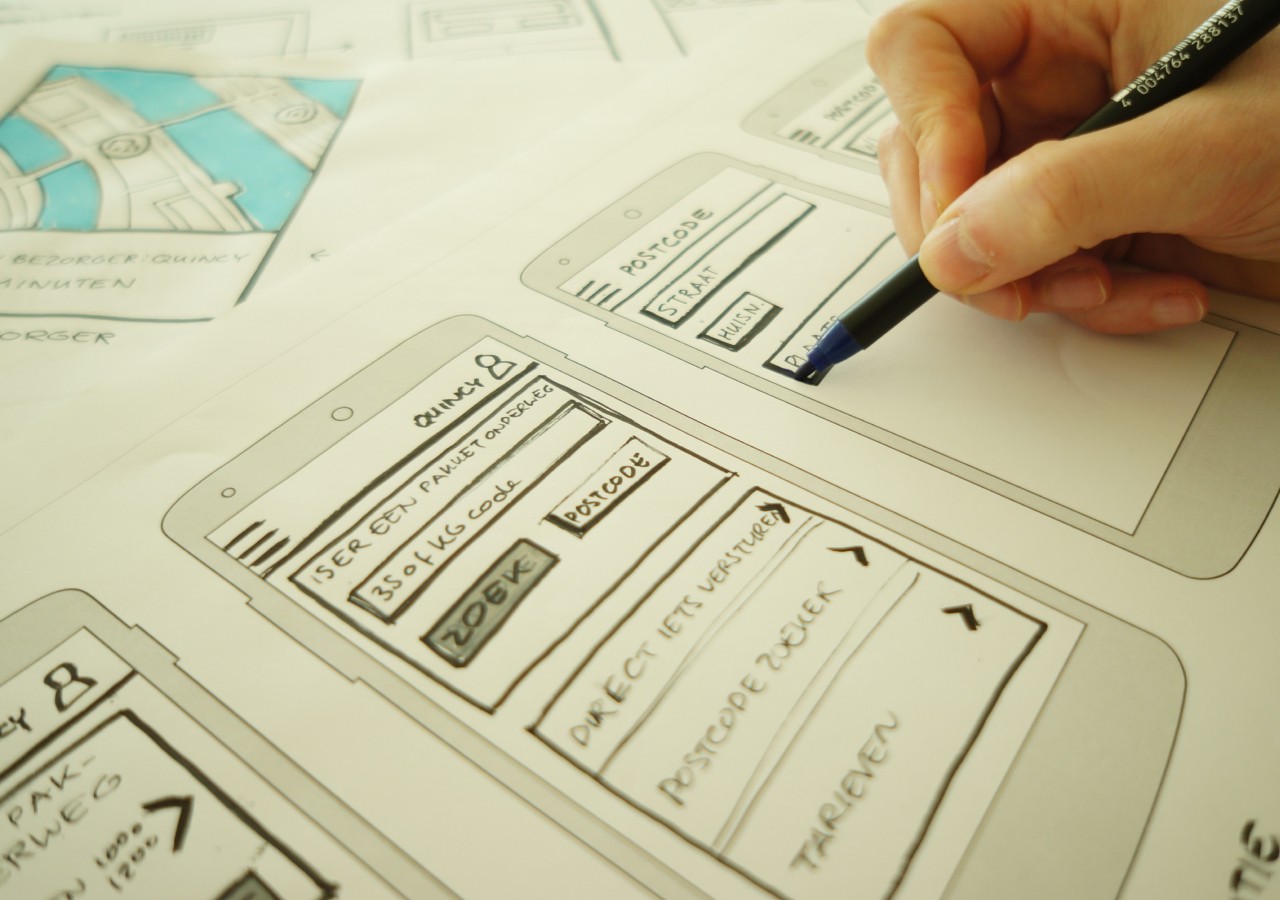
PostNL Paper Prototypes
A lot of the work I did was done with pen and paper. It allows you to quickly sketch multiple ideas, plus it is a low barrier for team members to also add to the sketches. A whiteboard sketch session could also do the trick here.
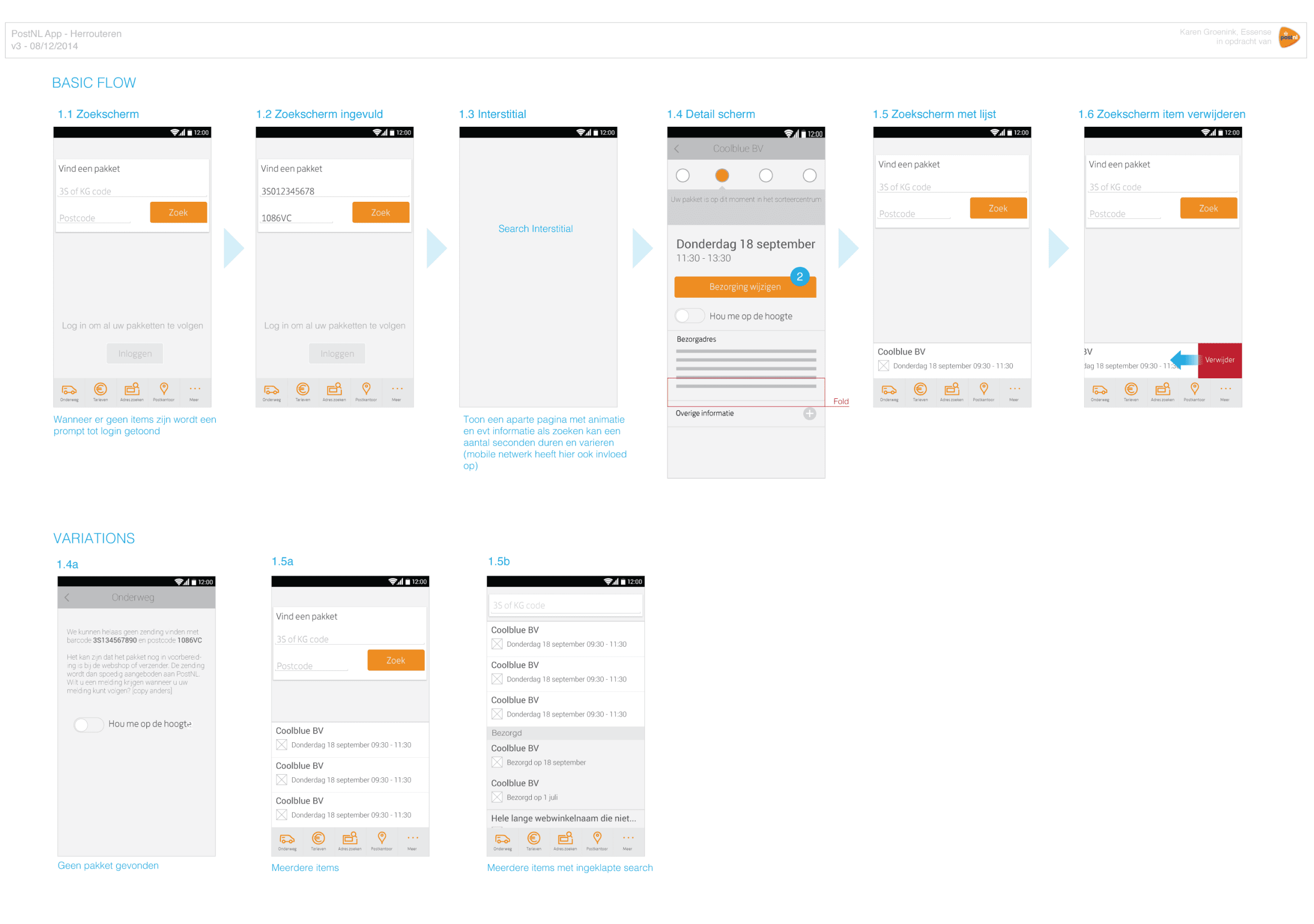
PostNL Example of Wireframes
For the more complex fows I would go a level deeper and explore complete flows in wireframe format. The abstraction of wireframes helped focus on the functionality and avoid discussing button colours for example.
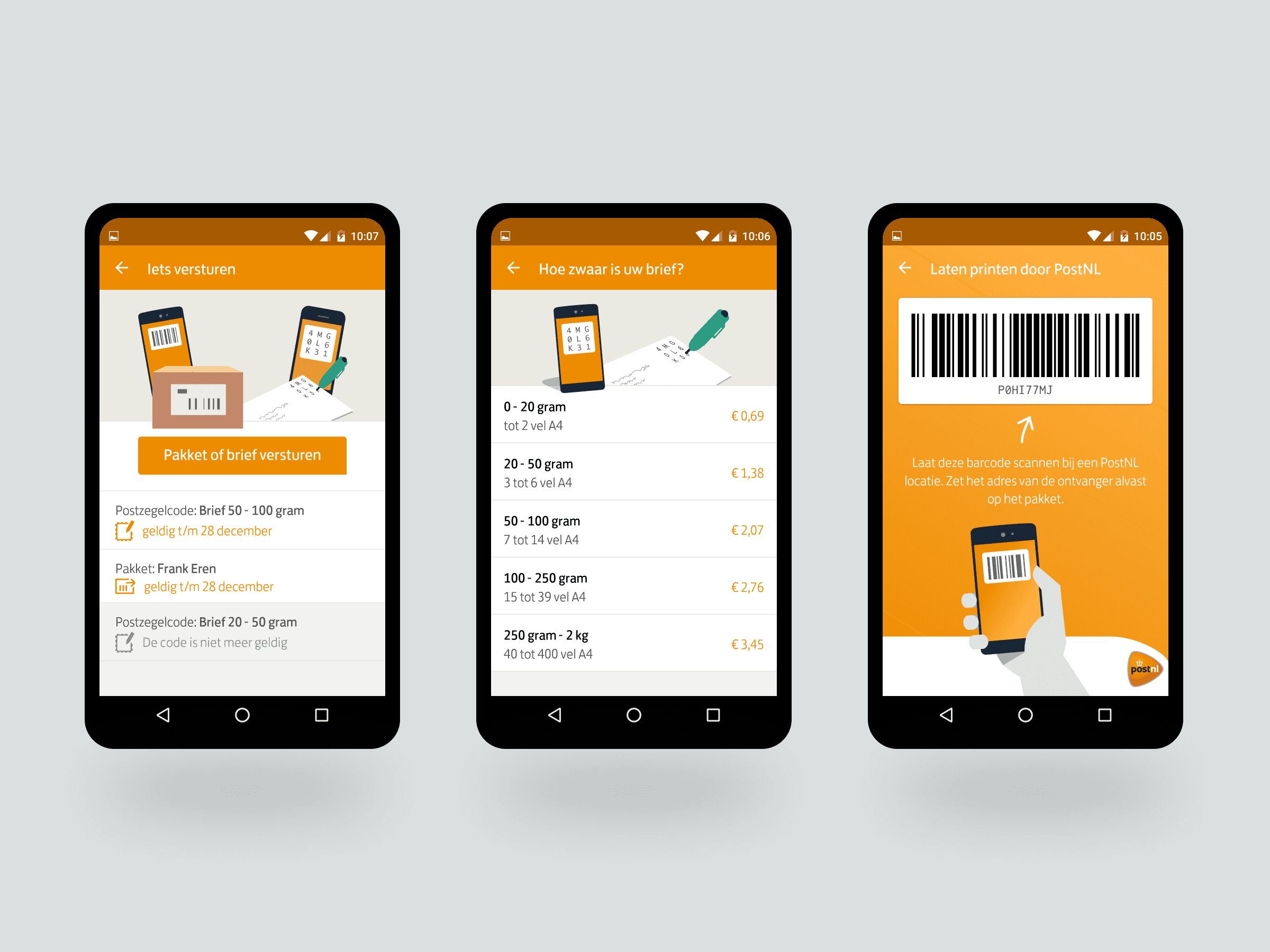
PostNL Hi Fidelity Designs
The key screens were also mocked up as hi fidelity designs. Or sometimes hi fidelity was needed to either test with users (in Axure or InVision) or as 'talking material' for stakeholders.
Test & Demo
At the end of each sprint we organised an extensive test session with both the app and web team (plus the key stakeholders from PostNL). Every issue we found got documented and reviewed the same afternoon. There we would make a decision whether the issue needed to be solved before the next release, if the issue needed to be picked up a bit later or that we would not work on the issue.
Post-launch learning and iterating
s mentioned above, we did track metrics of each main flow. So did we for example learn that more than 60% of our users would abandon the flow of looking up a parcel if they had to login. Changing this flow to a more user friendly way of logging in (by not requiring a password) improved the success rate of this flow significantly.
This is just one example of many - basically by having a rhythm of regularly talking to users and tracking metrics after launching a new feature, you will gain many useful insights that help define next steps clearly.